こんにちは。Webデザイナーの、りこです。
サロンや教室運営、女性起業家の個人事業主さん向けにホームページ制作をしています。
7月にCanvaがLINE公式リッチメニューやリッチメッセージのテンプレートをリリースしました。
Canvaで配布されているテンプレートを使用すればこれから説明する内容よりグッと簡単にリッチメニュー制作ができるようになりましたが、オリジナルでCanvaで作ってみたい!という方はこのまま読み進めてくださいね。

今日はLINEのリッチメニューの作り方についてお話したいと思います。
家族や友だちとの連絡手段のひとつとしてのLINE。企業の懸賞や好きなアパレルブランドの情報を見るために企業のLINE公式アカウントを友だち登録している方も多いのではないでしょうか。
起業や副業でWeb集客をしたい・・・。
そう思ってLINE公式アカウントを作ってはみたけれど・・・
「これから公式アカウントを作成したい」
「リッチメニューを置いていない」
「自分で作ってみたけどもう一度作り直したい」
そんな「自分で作ってみたい!」「これからスタート!」という方向けに書いています。
 相談者さん
相談者さんインスタやブログから公式アカウントへ登録してくれたお客様にサービスの魅力を伝えたい。お問い合わせに繋げてお客様とコミュニケーションがとれたらいいな!



そうなるとやはり、LINEのトーク画面を開いた時にメニューがあると安心ですよね。
この記事の最後に、カスタマイズ可能なリッチメニューテンプレートのプレゼントをご用意しました!作り方を見ていただき、ぜひチャレンジしてみてください。
作成にあたり準備編からお話しますが、「作り方だけ知りたい」という方は、Canvaによるリッチメニューの作り方の欄からご覧ください。
リッチメニューを作る前の準備
リッチメニューでできること
LINE公式アカウントのリッチメニューは、トーク画面の下に表示されるところで、Webサイトや問合せへの誘導などを促すことができます。無料から使うことができます。
リッチメニューでできることは下記の4つです。
- クーポン配布
- リンク(Webサイトや地図の表示など)
- ショップカード
- テキスト(発言させるワードを入れて自動応答でクーポン配布などができる)
リッチメニューのテンプレートをダウンロード
LINE公式アカウントにログインをしてテンプレートをダウンロードします。会員登録が済んでいない場合は、アカウント登録をしてください。
https://www.linebiz.com/jp/signup/
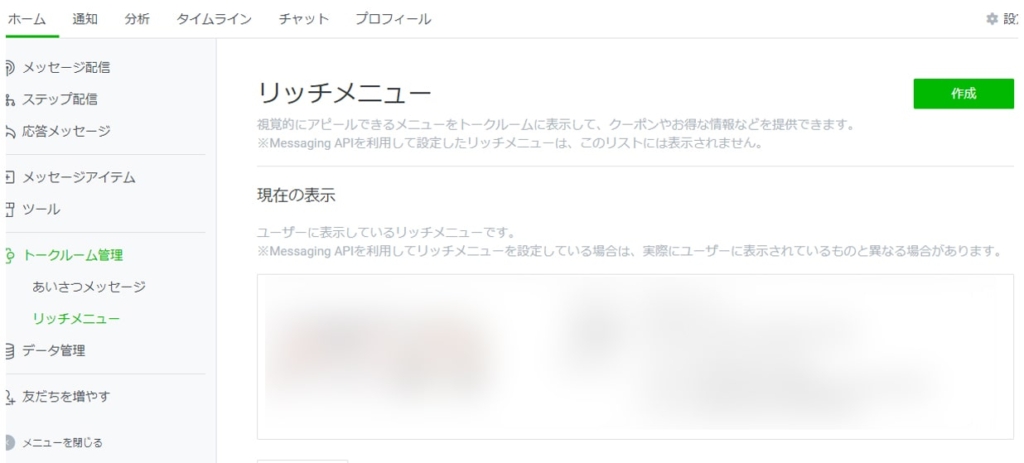
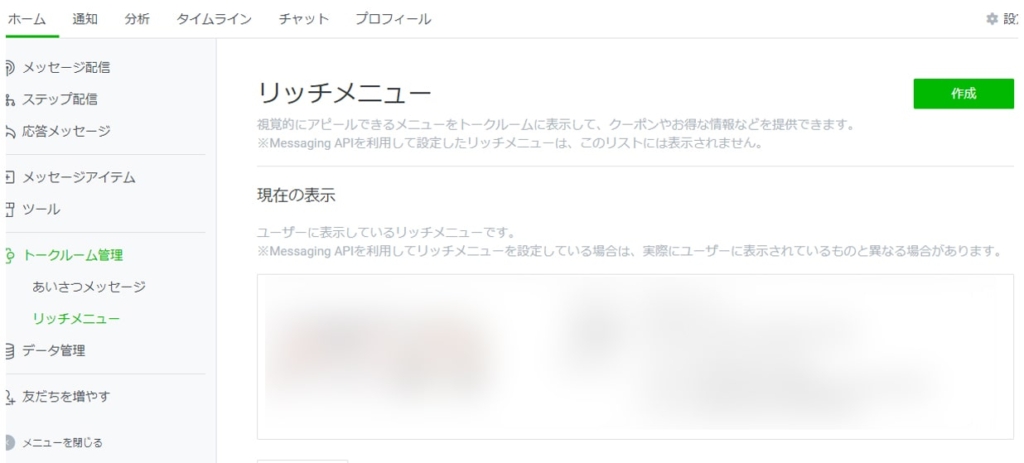
- ログイン後、[アカウントリスト]に表示されている自分のアカウント名を選択します。
- [トークルーム管理]>[リッチメニュー]を選択し、[作成]ボタンを選択します。
- [コンテンツ設定]欄にある「デザインガイド」を選択します。
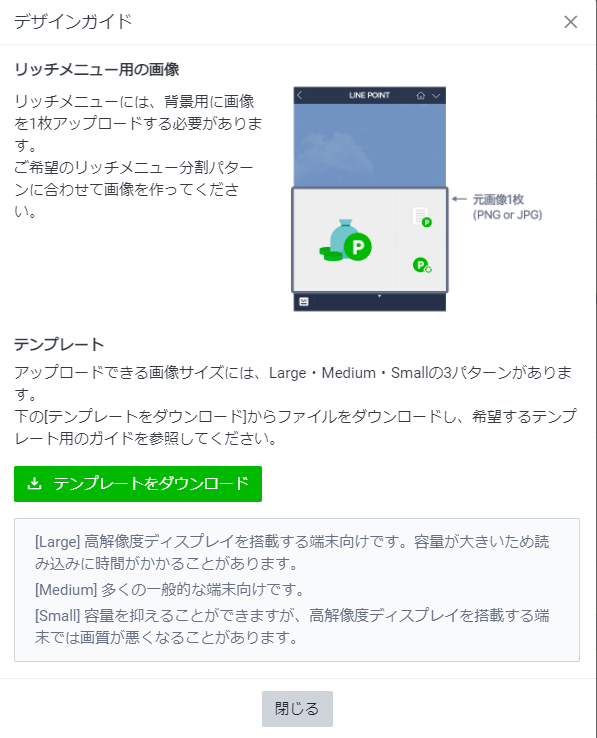
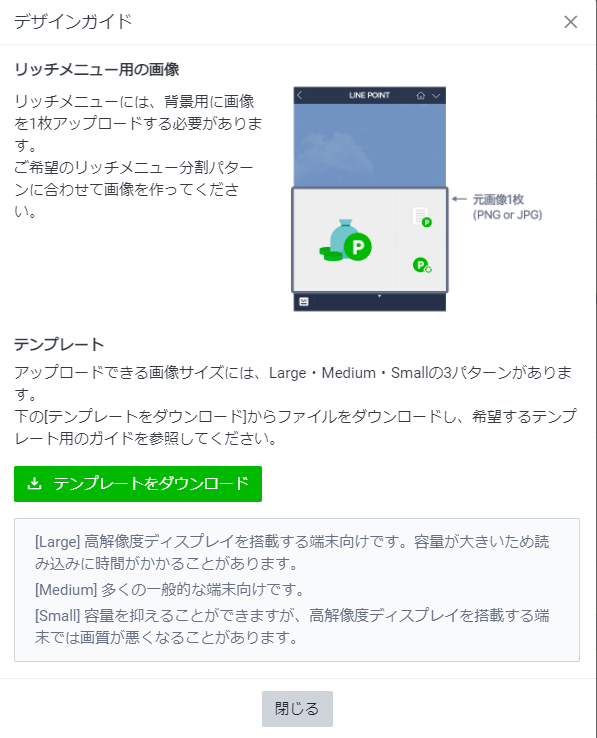
- 「デザインガイド」の中にある[テンプレートをダウンロード]を選択します。






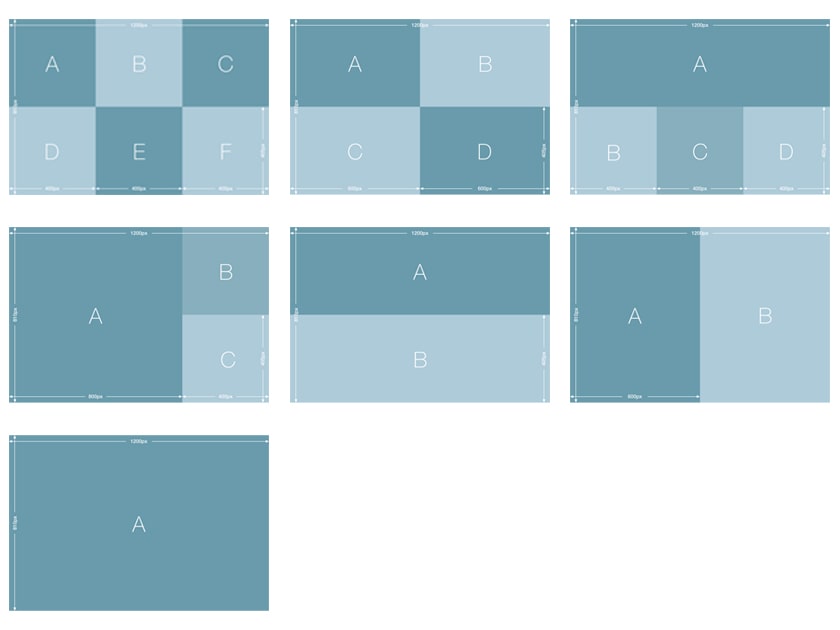
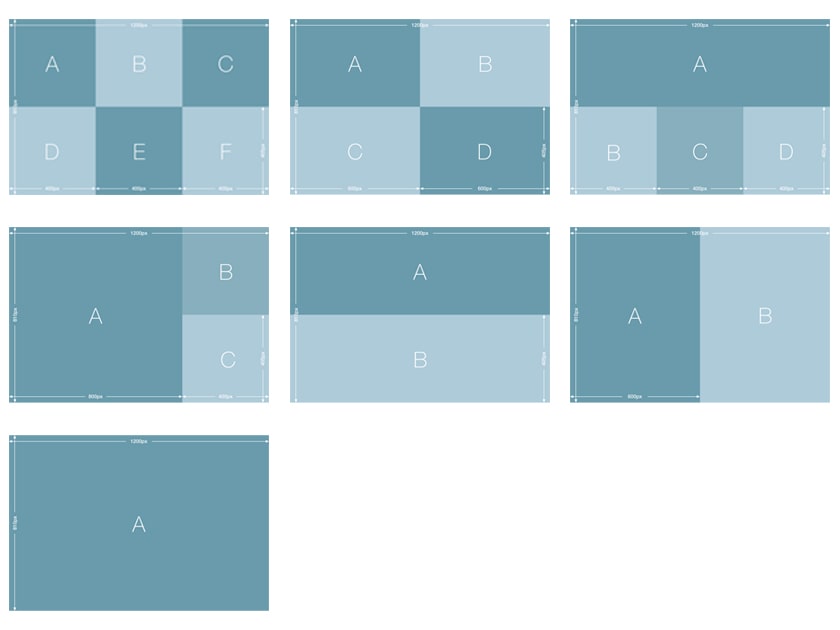
テンプレートは大(二段)と小(一段)があり、それぞれ大きさが3種類あります。今回はテンプレート大の中サイズ1200px×810pxの設定エリアが4つあるタイプで作成します。解像度によって画像サイズが分かれています。低解像度だと使用しているスマホによって画像が荒れて見えることがあるので、今回は中解像度にしました。
| 解像度 | テンプレート大 | テンプレート小 |
|---|---|---|
| 高解像度 | 2500px×1686px | 2500px×843px |
| 中解像度 | 1200px×810px | 1200px×405px |
| 低解像度 | 800px×540px | 800px×270px |


テンプレートの用意ができましたら作成前の準備は終わりです。
Canvaによるリッチメニューの作り方
Canvaは無料(有料版あり)で使えるデザインツールです。インスタ投稿や資料作成にも使える便利なツールで、私も使用しています。
今回はパソコンで作業しています。
Canvaの登録がまだの方はこちらから登録できます。
Canvaへ登録する


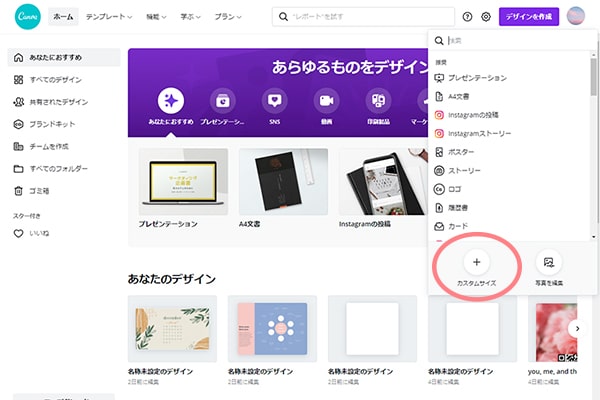
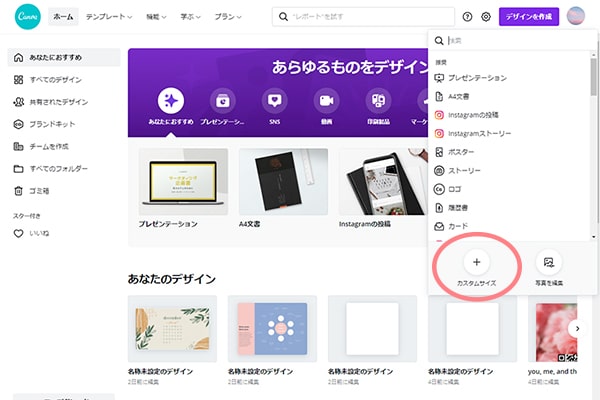
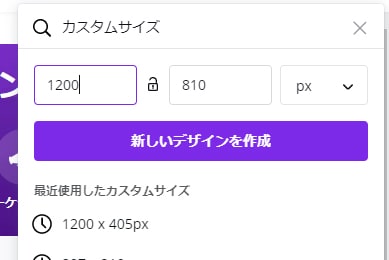
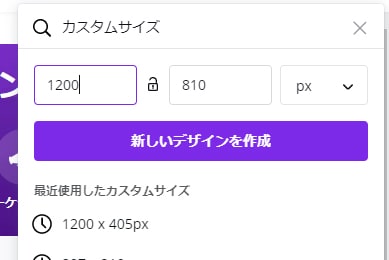
ログインしましたら、[デザインを作成]から[カスタムサイズ]で1200px×810pxを指定します。




1.図形を配置して作る方法
リッチメニューのテンプレートをCanvaにアップロードをして挿入します
挿入した後、画像をドラッグで大きくしてキャンバスに合わせます。


配置をしたらテンプレートがずれないようにロックをかけます。


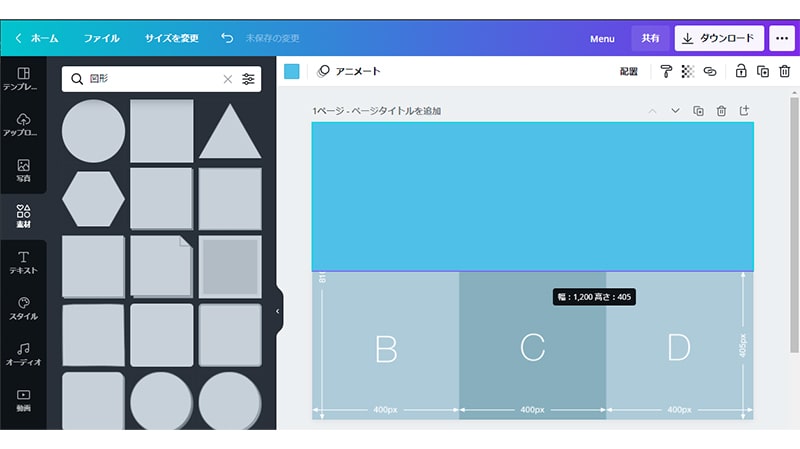
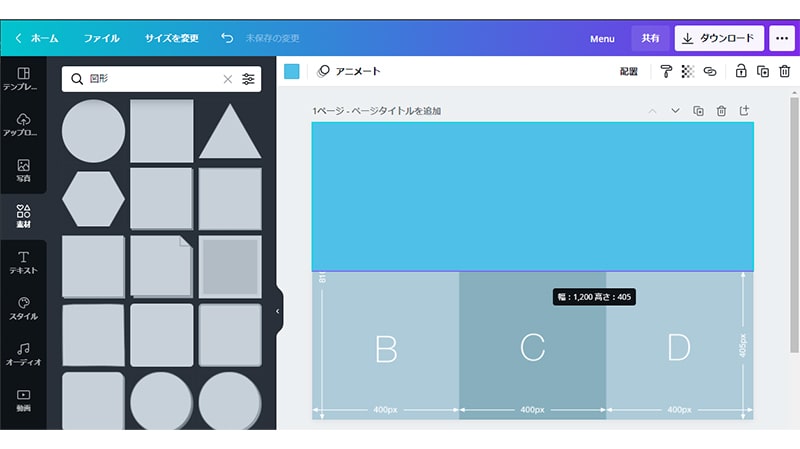
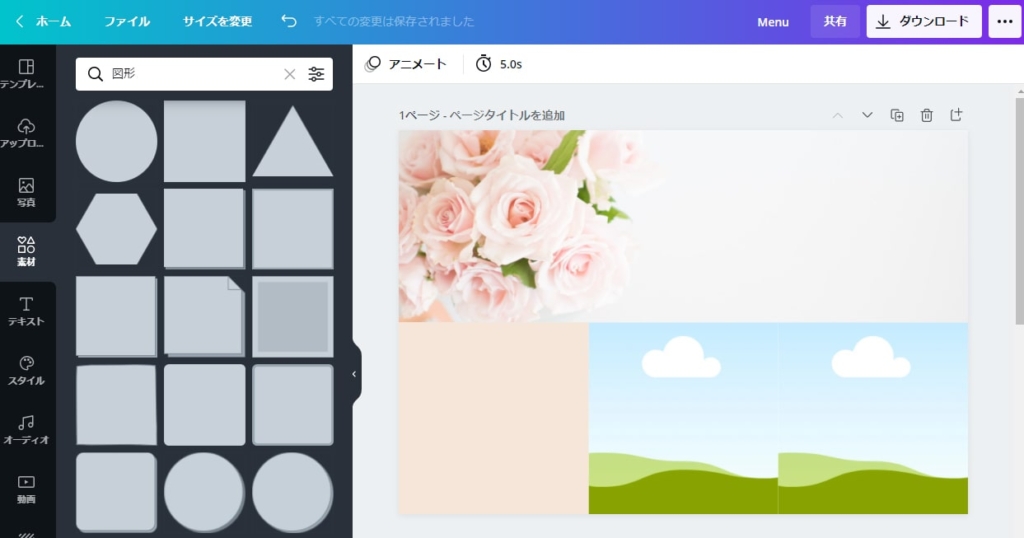
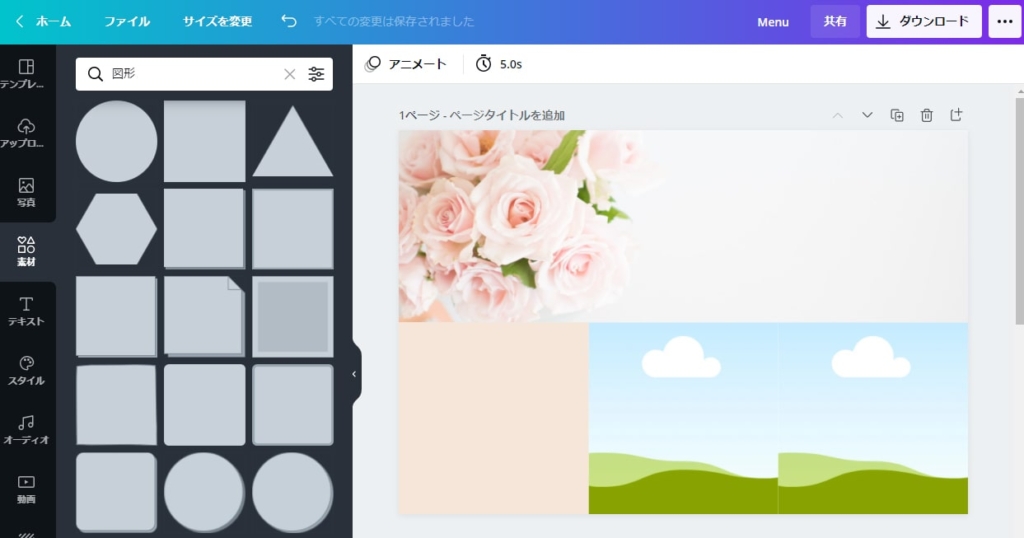
テンプレートのガイドに合わせて[素材]の[図形]から四角を配置します
上の段は1200px×405px、下の段は400px×405pxの四角が3つ並びます。四角の大きさを変えていくと、ピンクのガイド線とサイズが表示されるので合わせていきます。


四角をコピー&貼り付けで時短します。


図形を配置して土台が完成したら、テンプレートのロックを外し、図形を調整します。


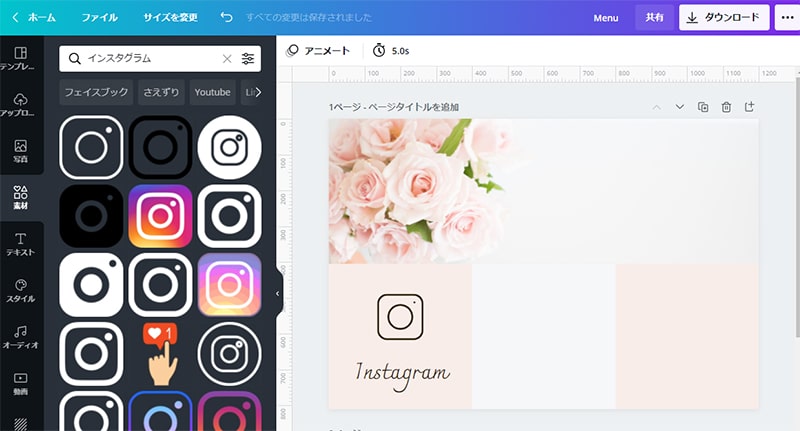
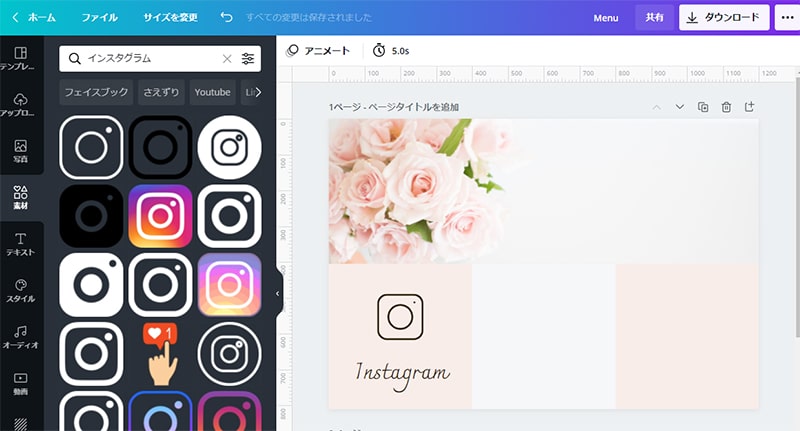
並べた四角に画像挿入や配色をしていきます
左側にあるメニューから画像、テキストやアイコンを配置し、お好みの色で配色します。
今回は配置した写真の花の色からピンクを配色しました。


素材選択について
メニューの[写真]から花の写真、[素材]からアイコンを選びました。
- アイコンは、[素材]の検索窓に「インスタグラム」「ブログ」「メール」とそれぞれ入力して検索
- 花の写真は[写真]の検索窓に「花」と入力
※無料会員の方は有料の素材は使用できないのでご注意ください。
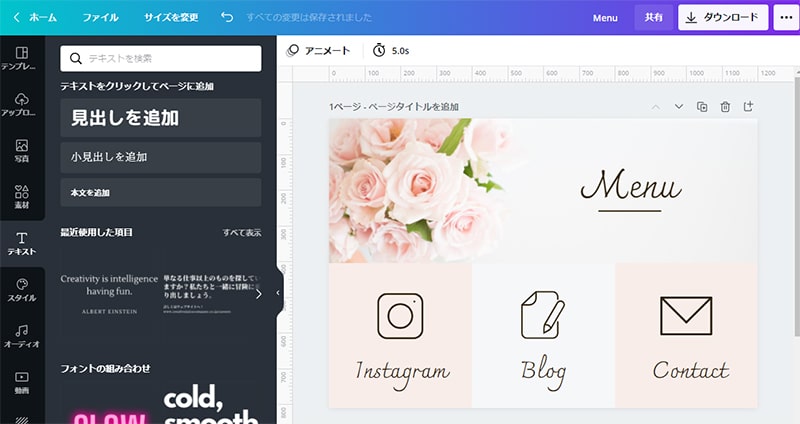
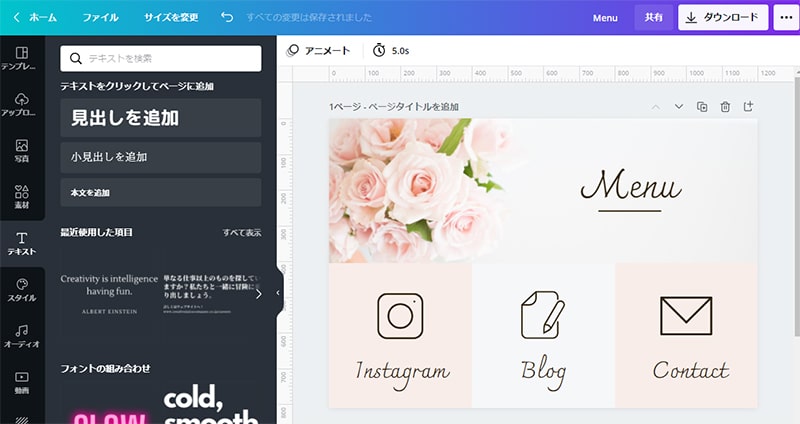
テキストはフォント一覧からお好みのものを選んで入力します。
すべて入力し、整えたら完成です!


圧縮できるサイト
JPG圧縮
https://compressjpeg.com/ja/
PNG圧縮
https://compresspng.com/ja/
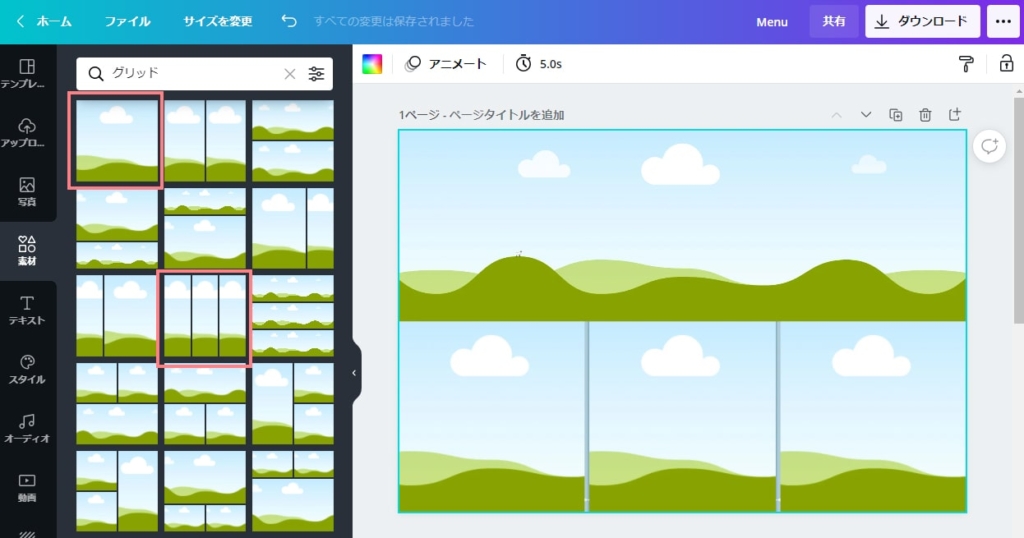
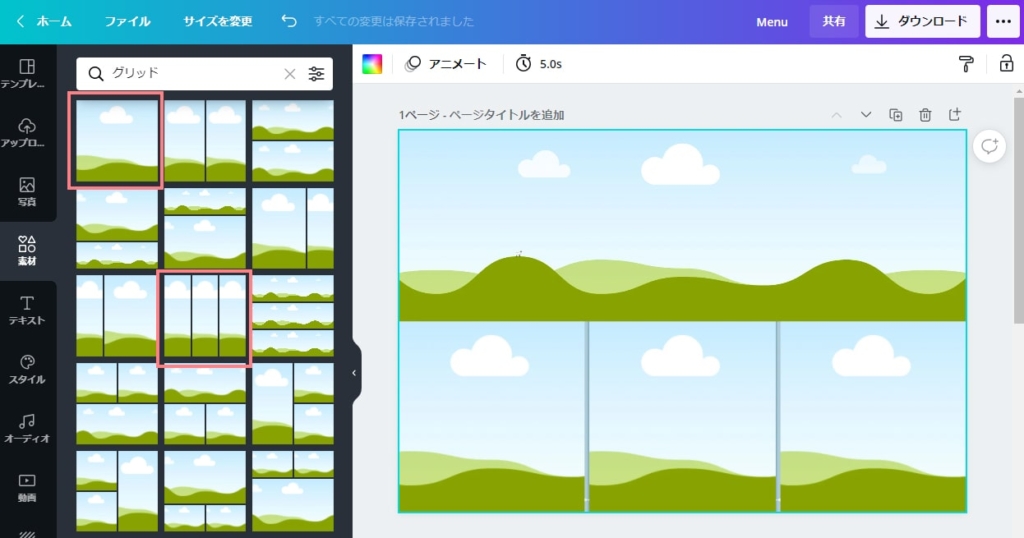
2.グリッドを配置して作る方法
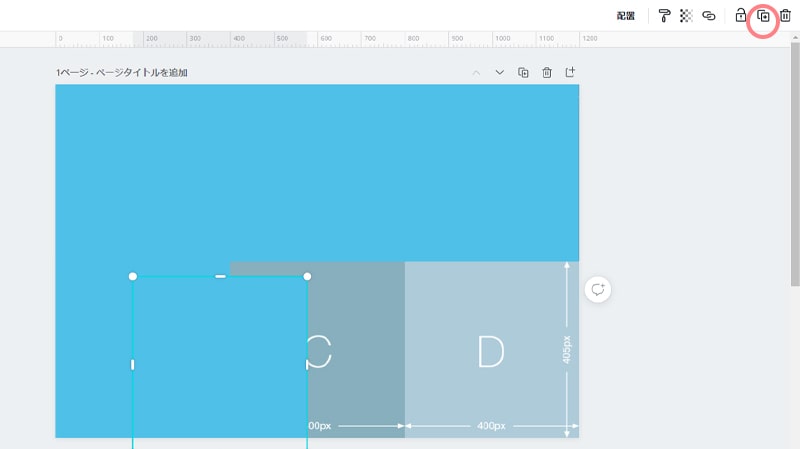
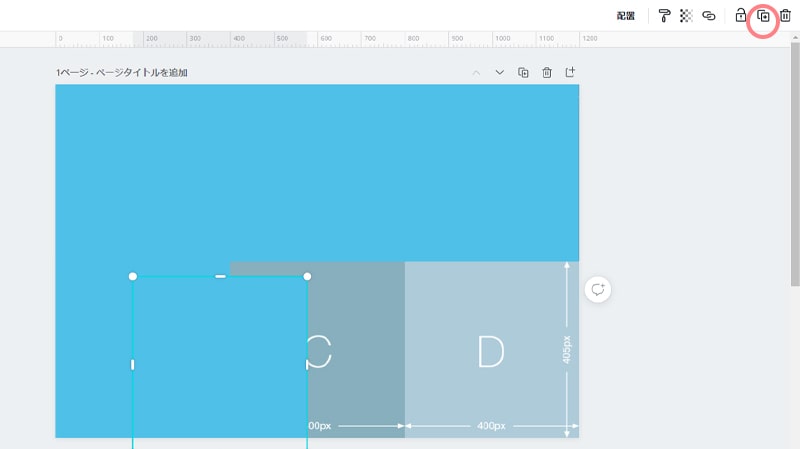
1と同様にテンプレートを挿入します。図形の四角の代わりに、[素材]の[グリッド]を使用する方法です。


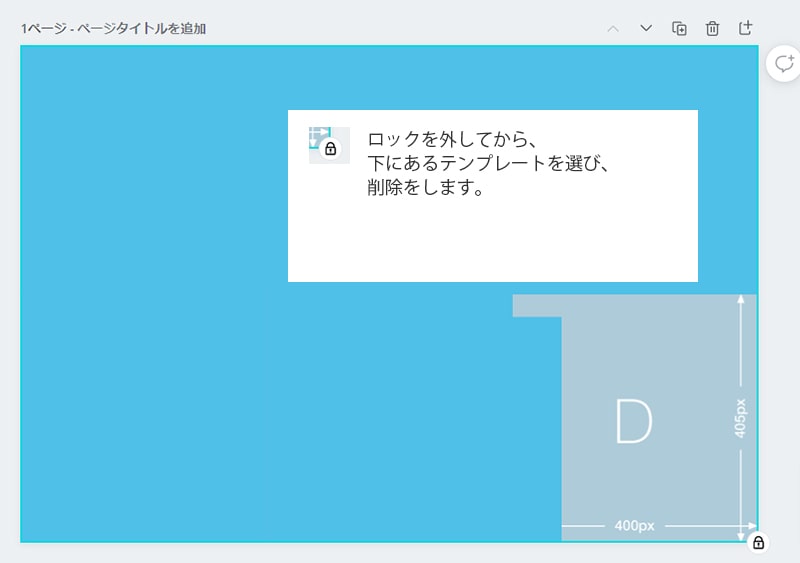
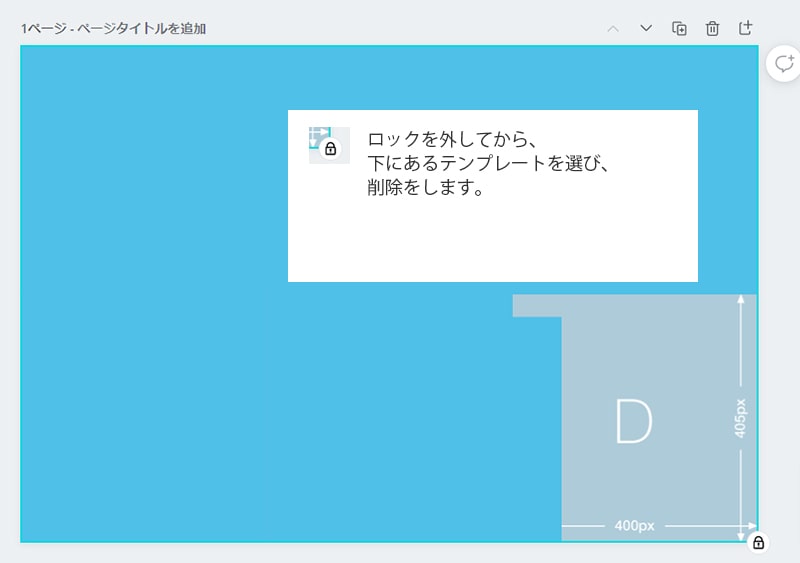
グリッドの四角と、3つフレームが並んだグリッドをテンプレートのガイドに合わせて配置しました。並べたら、1と同様にテンプレートのロックを外してテンプレートは削除します。


後は1と同様に写真や図形などを配置していきます。
どちらの方法がやりやすいか好みもあるかと思いますので、こちらの記事を参考に試してみてください。
リッチメニューテンプレートのプレゼント
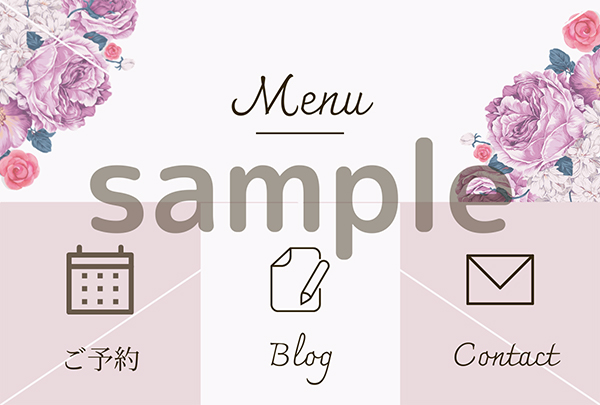
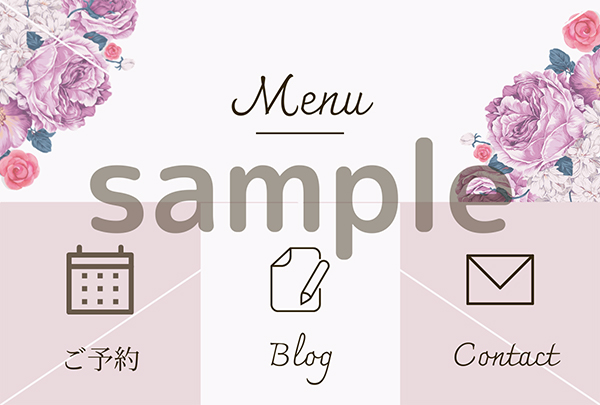
アイコンなど何も配置していない、空のテンプレートを配布します。今回は小サイズ(1段)のテンプレートを配布します。
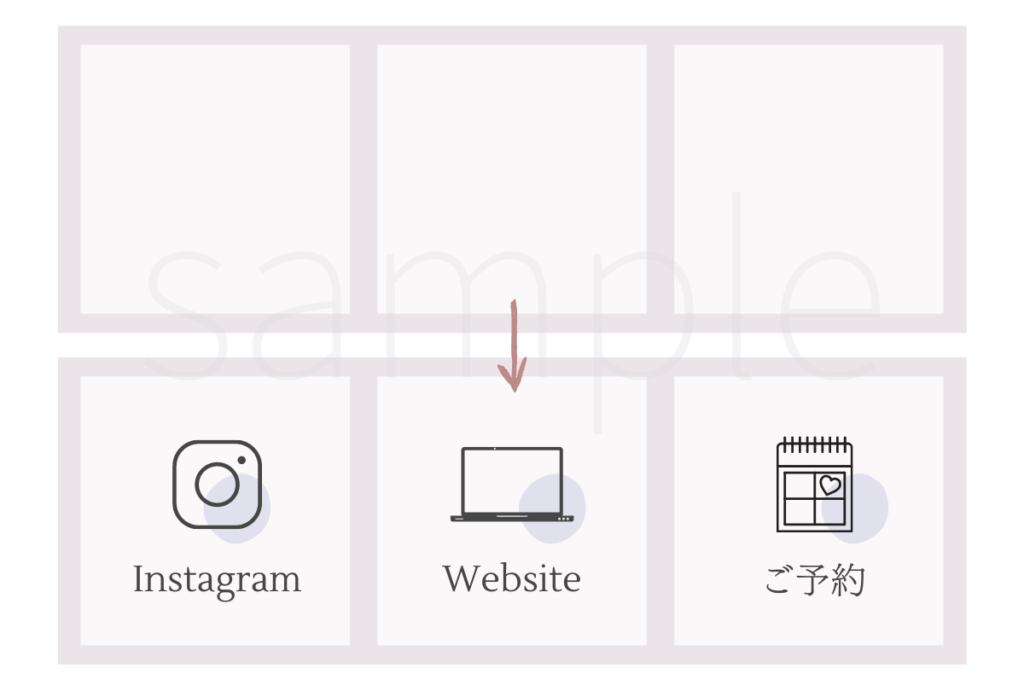
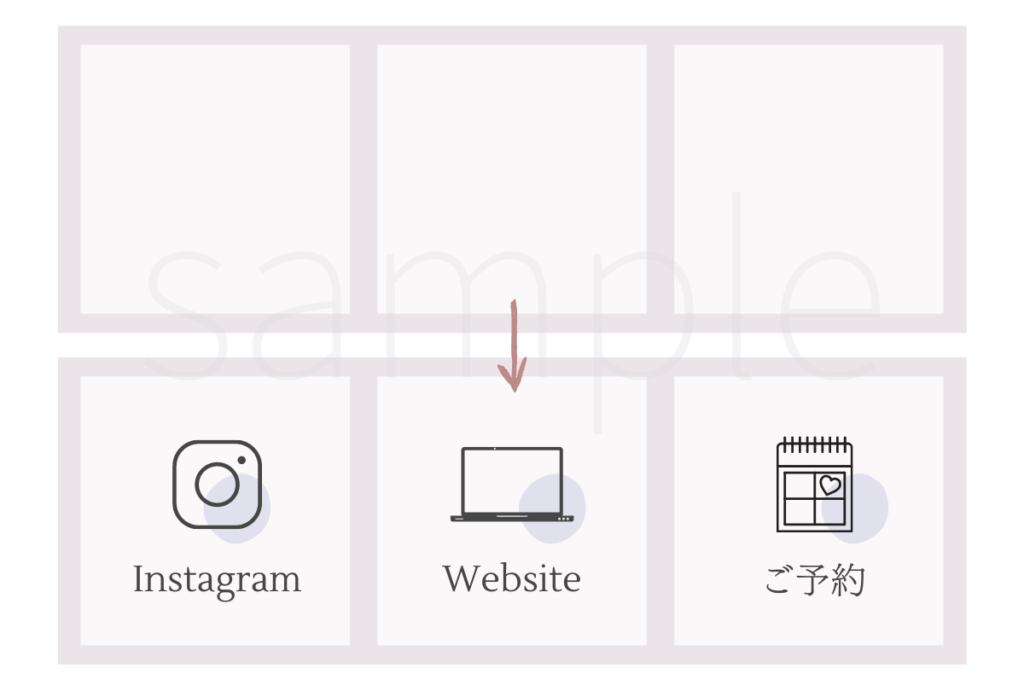
実は・・・というか、お気づきの方もいるかもしれませんが、Canvaでカスタマイズサイズの1200px×810pxで作ったあとに、配布するテンプレートを二段重ねると…6つの設定ができる大サイズのメニューを作ることができます。
サンプルを参考に、アイコンを置いたり、テキストとイラストにしてみたり・・・あなただけのリッチメニューを作成してみてくださいね。


\ LINEリッチメニューテンプレート /
さらに、LINE公式アカウント登録プレゼントはこちら
一通りやってみようとは思うけど…
できればもっと早く簡単に設置できたらいいな!
とりあえず自分で作成する前にリッチメニューを置いてみたい、お手本が欲しい、という方にはこちら!



当サイトのLINE公式アカウントに登録してくれた方には、
完成形のリッチメニューもプレゼントしています。


LINE公式アカウント登録後にお送りしています。
Webサポート承っています
nico-iro designでは、Webサポートとして、リッチメニューの作成代行や、Canvaでのリッチメニュー作成講座を行っています。
Canvaでの作成には少しコツが必要です。
ブログではお伝えしきれなかったところも作成講座ではわかりやすく丁寧にサポートしますので、ご興味がありましたらお気軽にお問い合わせくださいね。
お問い合わせページまたはLINE公式アカウントからお問い合わせ可能です。公式アカウントのトーク画面は他の方には見えないのでご安心ください。