こんにちは。Webデザイナーの、りこです。
先日個人で事業をしている方との会話でこんな声があり、「よくある質問」の作り方についてご紹介したいと思いこの記事を書いています。
- 問合せの電話、メール対応に追われて業務に支障がでることがある
- 個人サロンなので電話がかかってきても出られないことがある(お待たせして申し訳ない、新規のお客様だったかも…と気になる)
ホームページの目的のひとつとして、「どんなサービスを提供しているかカタログのような役割を担ってお問い合わせやお申込みを得る」ということがあります。
だけど、
- ホームページにサービス内容や料金などを詳細に載せていても、申し込みまでに疑問や不安のハードルがちょっとでもあったら?
- わざわざ電話をしなくても疑問が解消されたら?
ホームページに訪問してくれる方は、見込み客となりホームページを見て疑問や不安を解消したいと考えています。
「不明点は問合せを」と、言いたいところですが「申込前に問合せをする」というハードルがあると「また今度にしよう」となる可能性もありますよね。そんなお客様の疑問や不安を「よくある質問」で解決できたらお客様の満足度は上がり、サービスの信頼度も上がり申し込みに繋がるかもしれません。
そしてお客様の満足度が上がるだけはなく、電話応対やメール対応が減り業務に集中することができる、というメリットもあります。
そう考えると「よくある質問」ページがあってもいいかも!と思いませんか?
よくある質問の作り方
よくある質問は、シンプルに文章を書いたり、箇条書きでも作ることはできますが、せっかくならわかりやすく見やすく作りたいですよね。
WordPressならプラグインという機能を入れて作ることもできますが、今回は当ブログで使用しているWordPressテーマ「SWELL」の「よくある質問」機能使った方法をお伝えします。
SWELLブロックの「よくある質問ブロック」を使う
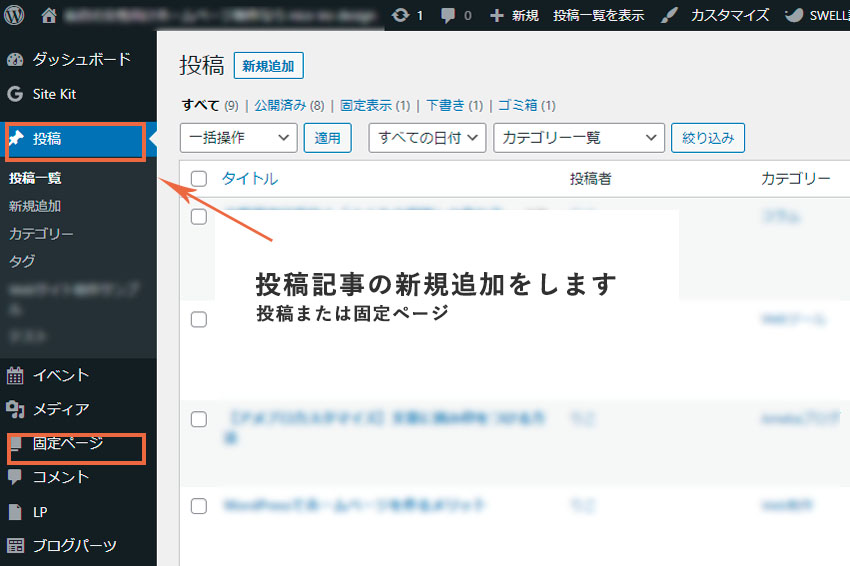
投稿ページ、もしくは固定ページの「新規追加」からページを追加します。

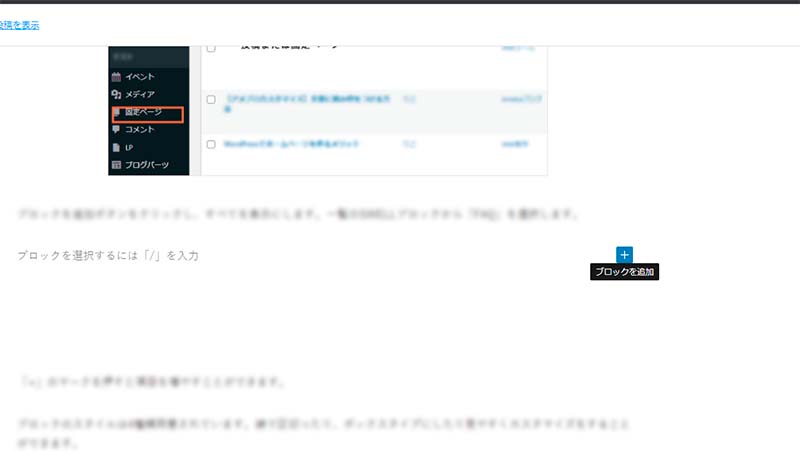
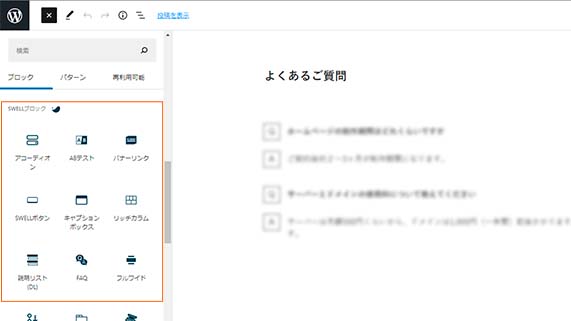
ブロックを追加ボタンをクリックし、すべてを表示にします。一覧のSWELLブロックから「FAQ」を選択します。


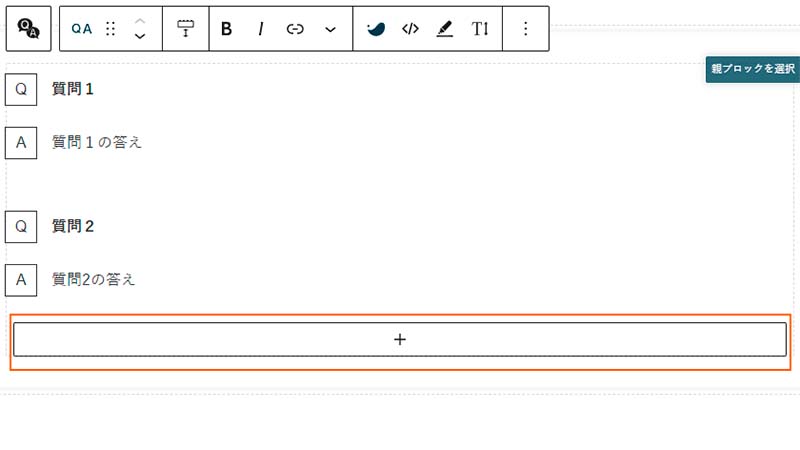
FAQの項目は「+」のマークを押すと増やすことができます。

ブロックのスタイルは4種類用意されています。線で区切ったり、ボックスタイプにしたり見やすくカスタマイズをすることができます。

シンプル
- 質問1
-
質問1の答え
- 質問2
-
質問2の答え
線あり
- 質問1
-
質問1の答え
- 質問2
-
質問2の答え
ボックス
- 質問1
-
質問1の答え
- 質問2
-
質問2の答え
ストライプ
- 質問1
-
質問1の答え
- 質問2
-
質問2の答え
このように項目の形や色を変えることも可能です。※色はSWELLカスタマイズ画面で設定します。
すべての質問の入力が終わりましたら、「公開」ボタンで公開されます。
投稿ページ、固定ページどちらで作るか
投稿ページは、ブログ記事の投稿のイメージで時系列に並びます。
固定ページは、料金表や会社概要などメニューに固定するページです。
投稿ページで作ると、新しい記事が投稿される度に順番が後ろに行くので(常に一番上に表示するという設定もあります)、固定ページで作りメニューに追加することをお勧めします。
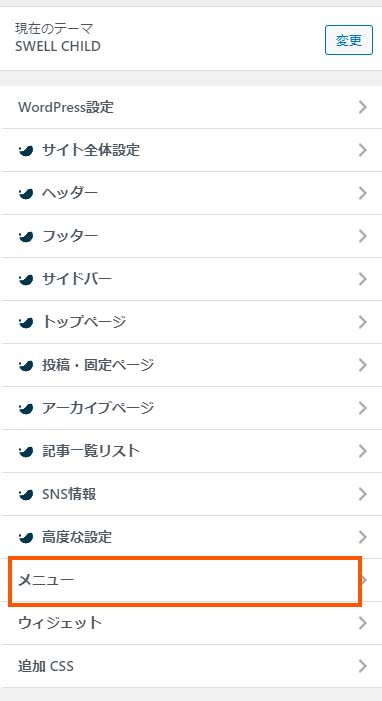
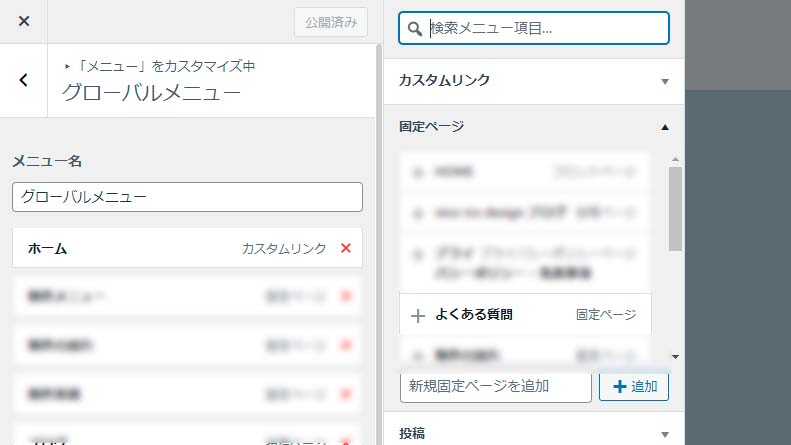
メニューへの追加方法
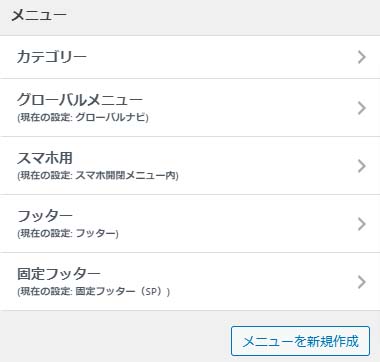
よくある質問ページができたらさっそくメニューに追加しましょう。※SWELLを使用している前提でお話します。




※スマホ用のメニューや、ホームページ下部のフッターメニューも同様に、メニューを開いて設定をしていきます。
よくある質問に載せる内容はお客様目線で
- 今まで実際に寄せられたお客様からの質問や指摘いただいたことをまとめます。
- 専門用語は使用せず、わかりやすい言葉で記載します。
- 曖昧な表現は使用せず、「はい」「いいえ」、「~です」と言い切る形にします。
特に料金などはっきり掲載できない場合もあると思いますが、その場合は「~については、5,000円から承っています」というように最低料金、基本料金がわかるとお客様も安心かと思います。
まとめ
よくある質問でお客様の疑問や不安が解消されたらお客様の満足度も上がり、信頼に繋がります。お客様の満足度が上がることによってサービスのお申込みやリピートに繋がる可能性もあります。
ただ、よくある質問ページを作成したからと言って、電話やメール対応がまったくなくなるわけではありません。
だけど対応に追われる時間は減り業務改善に繋がる可能性は十分あると思います。
また、よくある質問の回答がお客様の購入しようという気持ちの後押しをすることもあるので、「いつも同じような質問の電話がくる」「施術中に来た電話の内容は申し込みに関することだったのかな?」と思ったことがある方は、よくある質問の作成を検討をお勧めします。