ブログを書いていると文章に囲み枠をつけてわかりやすく表示させたり、おしゃれに見せたい時ってありますよね。今回はアメーバブログで文章に囲み枠をつける方法をお伝えします。
この記事はこんな方へおすすめ!
- アメーバブログでブログを書いている
- 文章に囲み枠をつける方法を知りたい
- コードとかわからないので、コピーと貼り付けだけで装飾したい
目次
文章に囲み枠をつける方法は?
アメーバブログで囲み枠をつける方法は2つあります。
- スタイルシートというファイルに記述する(CSS編集で難易度高め)
- 投稿記事でHTML表示モードでコードを張り付ける(コピー&ペーストなので簡単)
今回はコピー&ペーストでコードを張り付ける方法をお伝えします。
アメブロの「投稿を編集」画面の「HTMLを表示」モードでペースト
次に説明する、囲み枠サンプルから挿入したいものをコピーします。
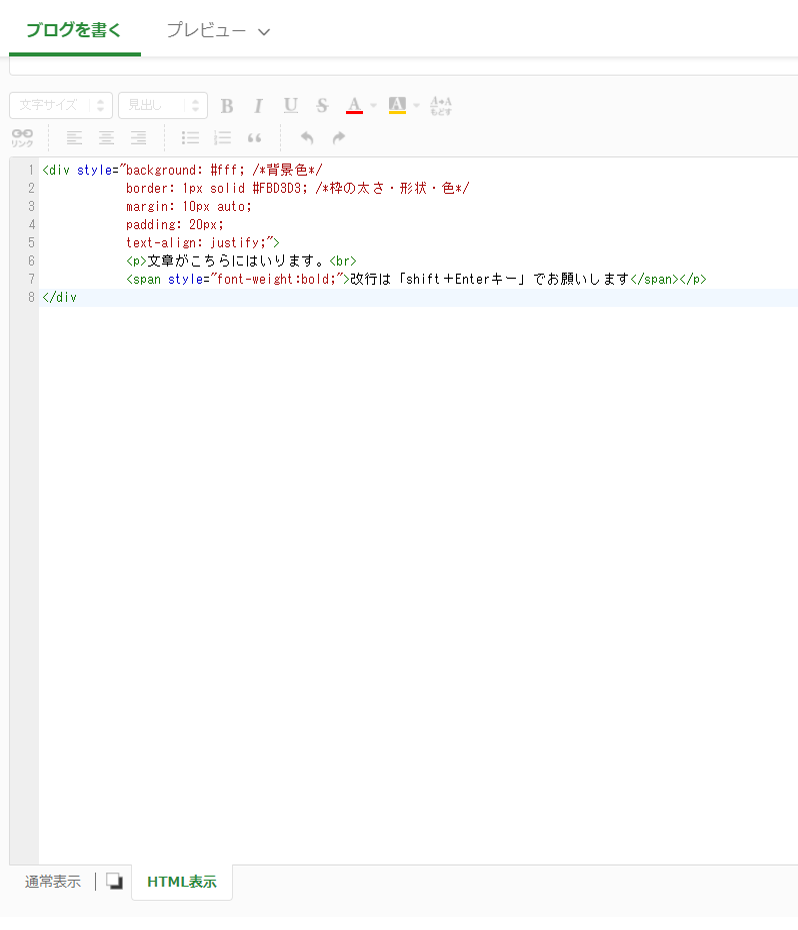
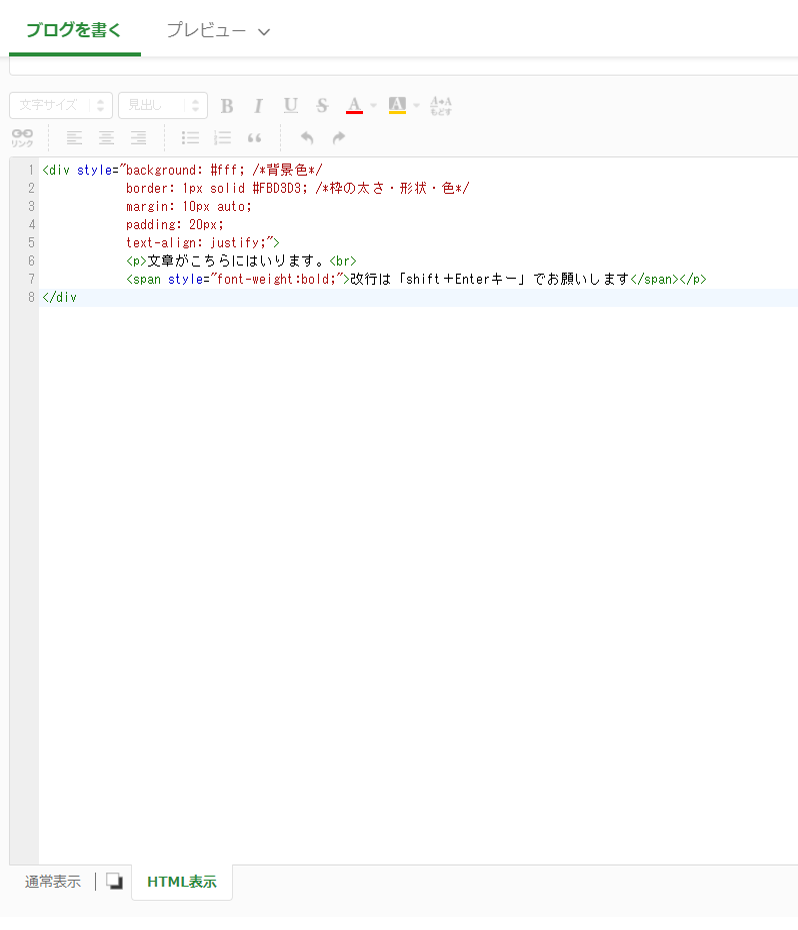
アメブロの投稿編集画面を「HTMLを表示」にしてコードを張り付け(Ctrl+V)ます。
 HTML表示にします
HTML表示にします コードを張り付けた状態
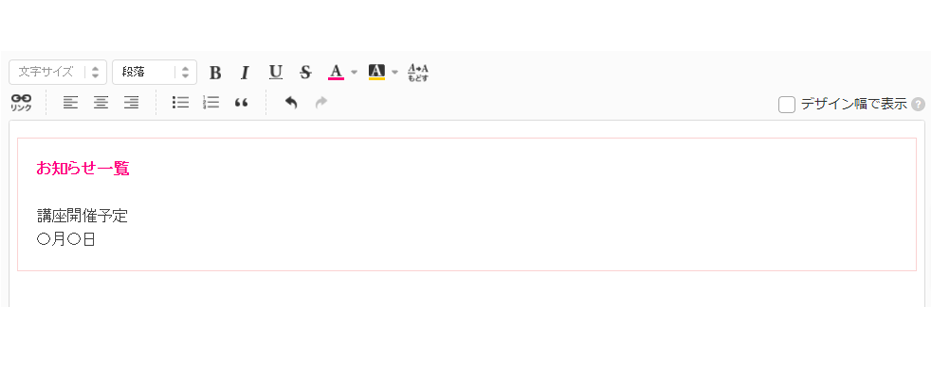
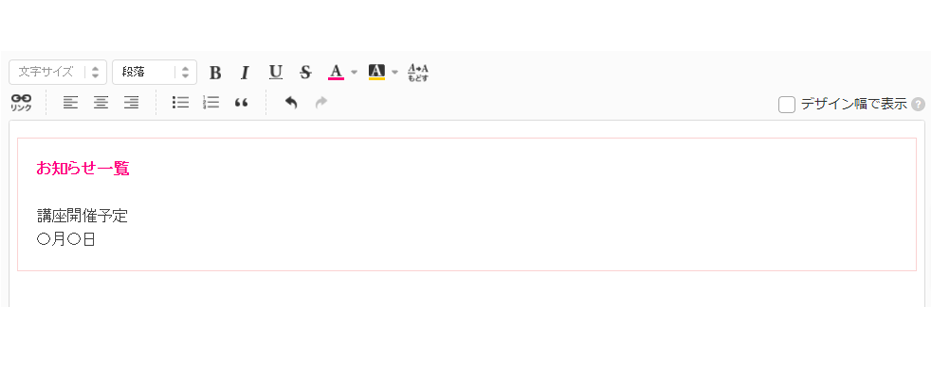
コードを張り付けた状態「通常表示」に切り替えて、文章を編集します。
 通常表示に切り替え
通常表示に切り替え
注意点
「通常表示」画面で文章を入れて改行をすると、囲み枠がもうひとつ下段にできてしまいます。この時は、Shiftキー+Enterキーで改行してください。
また、囲み枠の下に通常の文章を入れる時はHTML編集画面で枠の下に文字を入れてから通常表示に戻すとスムーズです。
囲み枠ないでの改行は、shiftキー+Enterキーです!
「枠の下に普通の文章が打てない」など、上手くいかない時は、HTML編集と通常表示を切り替えて、不要なコードを消しながら調整してみてくださいね。
囲み枠サンプル10個
囲み枠のサンプルを載せますので、HTMLのコードをコピーしてお使いください。
background: #fff; は背景色を指定しています。
border: 1px solid #333; 線の太さ(px)、線の種類、線の色をしていしています。
線の色は配色サイトなどで確認することができます。
シンプルな枠
文章がこちらに入ります。
改行は「shift+Enterキー」でお願いします
HTML編集中、改行は<br>(半角で入力します)を使います。
クリックしてコードを表示する
<div style="background: #fff; /*背景色*/
border: 1px solid #333; /*枠の太さ・形状・色*/
margin: 10px auto;
padding: 20px;
text-align: justify;">
文章がこちらに入ります。<br>
改行は「shift+Enterキー」でお願いします
</div>
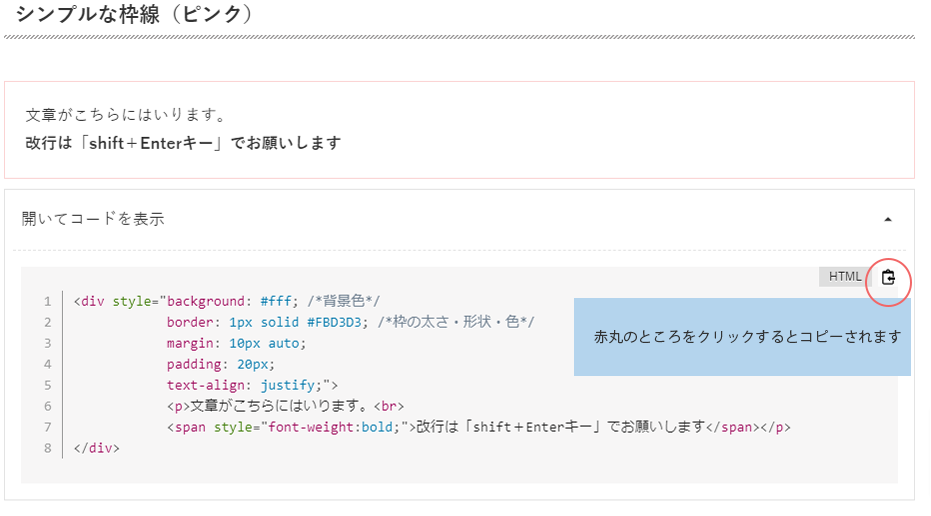
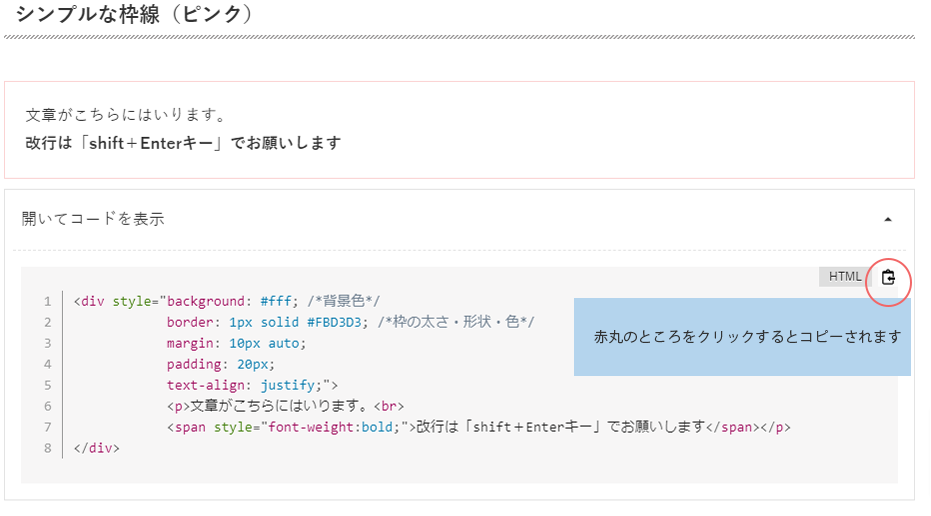
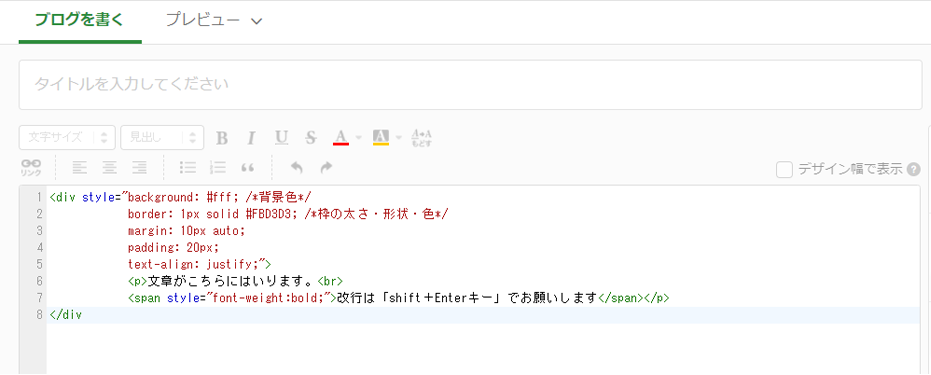
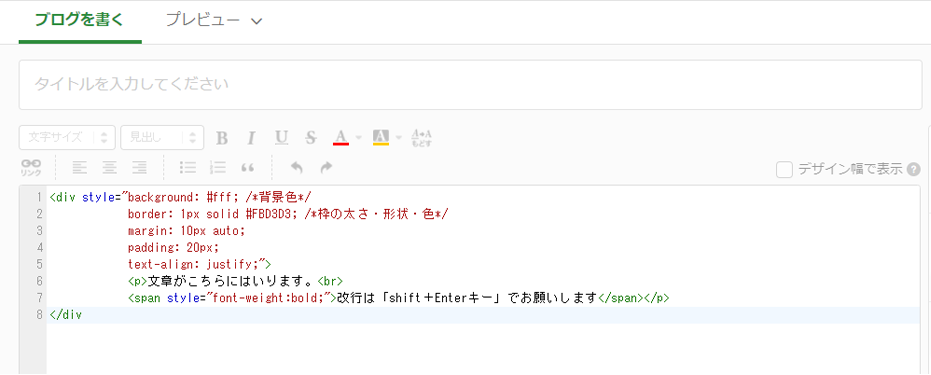
シンプルな枠線(ピンク)
文章がこちらに入ります。
改行は「shift+Enterキー」でお願いします
クリックしてコードを表示する
<div style="background: #fff; /*背景色*/
border: 1px solid #FBD3D3; /*枠の太さ・形状・色*/
margin: 10px auto;
padding: 20px;
text-align: justify;">
文章がこちらに入ります。
改行は「shift+Enterキー」でお願いします
</div>
丸囲み線
文章がこちらに入ります。
クリックしてコードを表示する
<div style="background: #fff;
border: 1px solid #FBD3D3;
border-radius: 16px;
margin: 10px auto;
padding: 20px;
text-align: justify;">
文章がこちらに入ります。
</div>
二重線囲み
文章がこちらに入ります。
クリックしてコードを表示する
<div style="background: #fff;
border: 4px double #FB8787;
margin: 10px auto;
padding: 20px;
text-align: justify">
文章がこちらに入ります。
</div>
ドット線囲み
文章がこちらに入ります。
クリックしてコードを表示する
<div style="background: #fff;
border: 2px dotted #FB8787;
margin: 10px auto;
padding: 20px;
text-align: justify;">文章がこちらに入ります。
</div>
破線囲み
文章がこちらに入ります。
クリックしてコードを表示する
<div style="background: #fff;
border: 2px dashed #FB8787;
margin: 10px auto;
padding: 20px;
text-align: justify;">文章がこちらに入ります。
</div>
背景色+枠線囲み
文章がこちらに入ります。
クリックしてコードを表示する
<div style="background: rgba(250,240,239,0.9);
border: 2px solid #C9C0BF;
margin: 10px auto;
padding: 20px;
text-align: justify;">
文章がこちらに入ります。
</div>
タイトル付枠線囲み
クリックしてコードを表示する
<div style="background: #FAF0EF;
padding-top: 10px;
border: 1px solid #FAF0EF;">
<span style="padding: 0 0 10px 20px;">タイトルが入ります</span>
<div style="background: #fff;
padding: 10px 20px;
margin-top: 10px;
border: 1px solid #FAF0EF;">
文章がこちらに入ります。
</div>
</div>
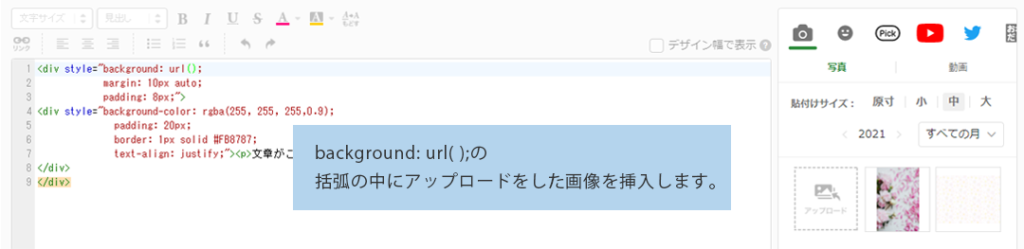
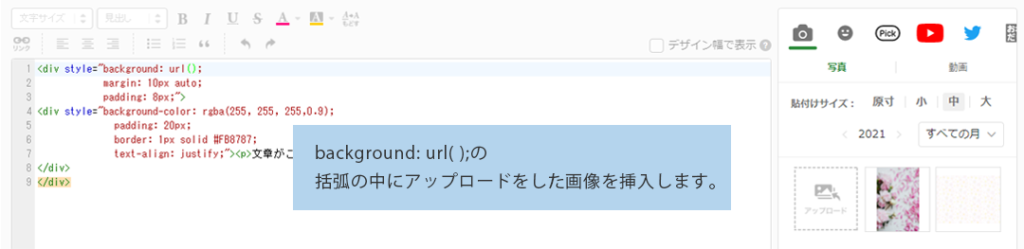
背景画像+枠線囲み
こちらで使用している画像は、素材サイトからダウンロードしてきて使用しています。
url部分にお好みの画像を探して入れてみてください。
無料素材サイトなどで「背景画像」と検索していただくと、様々な素材を選ぶことができます。
クリックしてコードを表示する
<div style="background: url(ここにはご自身のアカウントにアップロードした画像を指定);
background-repeat: no-repeat;
margin: 10px auto;
padding: 8px;">
<div style="background-color: rgba(255, 255, 255,0.9);
padding: 20px;
border: 1px solid #FB8787;
text-align: justify;">文章がこちらに入ります。
</div>
</div>
背景に写真+枠線囲み
こちらの写真も無料で使用できる画像検索サイトからダウンロードしています。
クリックしてコードを表示する
<div style="background: url(ここにはご自身のアカウントにアップロードした画像を指定);
background-position: center;
margin: 10px auto;
padding: 8px;">
<div style="background-color: rgba(255, 255, 255, 0.9); padding: 20px; border: 2px solid rgb(251, 211, 211); text-align: center;">
文章がこちらに入ります。
</div></div>
囲み枠の背景に好きな画像を入れる方法
「background: url( );」の括弧の間にカーソルを合わせます。
そのあとアップロードした画像を選択します。

<a href=”https://~></a>というコードが入りますので、「https://~.jpg」という風に画像のアドレスだけが残るように入力します。

はじめはシンプルな枠から使用する
枠の色を決めたいときに参考にしたい配色サイト
はじめは色で装飾してみて、慣れてきたら画像の挿入をお試しください。カスタマイズに夢中になりすぎてブログを書く時間がなくなったらもったいないので、「おしゃれに装飾する」よりも「わかりやすく表示させる」ために使う、と思うといいかもしれません。
配色も難しく感じると思います(私も得意ではありません!)。ご自身のブログのテーマカラーに沿った配色をするとまとまりがよくなります。
もしうまくいかなかったら・・・?
その時は当サイトのサービス、「Webサポート」でマンツーマンでお話をして、お力になれるかもしれません。
「こういうことをしてみたいけれど・・・」という時はお気軽にお問い合わせボタンからご相談ください。お話からどのようなことができるかご提案させていただきます。(ご相談料は無料です)
LINE公式アカウントでもお問い合わせページからでも受付ています。